So Cute..., How to Draw Little Red Riding Hood with Basic Shapes in Adobe Illustrator

In this tutorial you will learn how to create an adorable cartoon Little Red Riding Hood with her basket and bunch of flowers. You will use the Pen Tool (P) and basic shapes such as the Rectangle Tool (M), the Ellipse Tool (L) and the Polygon Tool. This is a great tutorial for those who are getting the hang of Adobe Illustrator's basic tools.
Simple Step to Create a Diskette and Walkman with New Live Shapes in Adobe Illustrator

One of the many updated features Adobe unveiled with Adobe Illustrator CC 2014 was the inclusion of Live Shapes. Like Live Corners before them, Live Shapes brings greater control over closed path objects, speeding up workflow. Put your memory to the test with this simple shapes tutorial making use of this fantastic new feature.
1. Basic Diskette Shapes
Step 1
Start with the Rectangle Tool (M) and draw an "almost square" (slightly longer than it is wide).
In the Transform panel, and with the rectangle Selected, unlink the Live Corners. Set three of the four corners as Rounded with a Radius of 0.05 inches. The upper right corner should be set to Chamfer with a Radius of 0.15 inches.

Step 2
The shutter of the diskette (the sliding door bit) is created with three rectangles. The largest of the three has all four corners rounded at the same radius (this is the outer rectangle). In the final piece, the fill color will be set to black,the stroke to gray, and the Stroke Weight to 1-2pts.
The middle one (seen as a line in the first image) has only the right corners rounded to match the largest rectangle.
The smallest rectangle is rounded on all four sides but is narrow and vertical rather than horizontal like the other two. Set the fill color to black and the stroke to null.

2. Diskette Details
Step 1
The left side of this disk design has another rectangle with mismatched corners. the two left corners are Rounded at 0.09 inches whereas the two right corners are at a 90° angle.

Step 2
With the Rectangle Tool, draw a small filled-in square in the lower corners of the disk. For the disk's label, draw a rectangle whose lower corners are 90° angles and upper corners are Rounded at 0.05 inches.

Step 3
Set the fill color of the main rectangle shape to black (or whatever you're using as your disk's overall color) and make sure other shapes that need to stand out have light stroke colors (see below).

3. Build the Walkman Shapes
Step 1
Start with a horizontal rectangle, drawn once again with the Rectangle Tool. Roundthe corners out in the Transform panel, or by pulling the Live Corners with the Direct Selection Tool (A) inward slightly.

Step 2
For the beveled portions of the plastic device, draw a narrow, horizontal rectangle in the lower half of the main rectangle shape. Round the corners slightly. Draw another thin, horizontal rectangle that has the same width as the main rectangle shape.

Step 3
Round the two lower corners of the narrow rectangle in the Transform panel. Bring them in as far as possible so they align with the other rectangle's corners. In this case, the Radii topped out at 0.23 inches, which aligned perfectly.

4. A Window Inside
Step 1
The beveled area that holds the window that looks into the Walkman starts with another rectangle, this time covering the top half (or so) of the base rectangle (see below for placement). The bottom two corners will remain at a 90° Angle. Use the Direct Selection Tool in order to Select and pull each corner inward as far as it can go, resulting in the window's rounded, yet flat shape.

Step 2
For the window itself, start with a rectangle, Round the corners to 0.1 inches or so, and use the Direct Selection Tool to carefully pull the top corner Anchor Pointsinward so the top corners are at an angle that mimics the outer bevel from the previous step.
I pulled the top Live Corners as far as they could go, which led to moving the anchor points manually. The images below show the difference between manipulating the top two corners' Live Corners versus having moved the anchor points themselves afterwards.

5. Reel to Reel
Step 1
The reels inside are a series of ellipses. Draw them using the Ellipse Tool (L), stacking them on top of each other and Aligning their centers.
Alternatively, you can draw one ellipse and Offset (go to Object > Path > Offset Path) the path of that ellipse by -4 pixels one time, and by -2 pixels three times following in order to get the stack of 5 ellipses. Either way you do it, Group (Control-G) together your ellipses and make sure there's two sets on either end of the Walkman's window.

Step 2
Select the window and window bevel shapes and hit Minus Front in the Pathfinderpanel. Place the stacked ellipses from the previous step beneath the window in the Layers panel. Draw another rounded rectangle between the two ellipse stacks, beneath the window shape.

6. Final Details
Step 1
Now that we've got most of the shapes for the Walkman completed, I've changed the fill and stroke colors to my final choices. Most of the shapes have been filled in with black, stroke colors set to gray, and the Stroke Widths, set in the Stroke panel, are 1-2pts. All stroke Corners and Caps are Rounded.

Step 2
There are a series of buttons on the top edge of the walkman. Each is the same height (when not pressed), but vary in width. Draw rectangles across the top in varying sizes and one on the right edge.

Step 3
I found it easiest to Copy (Control-C) and Paste (Control-V) the rectangles across and shorten or lengthen their width accordingly, that way their height was uniform. Round the top two corners of each rectangle in the Transform panel.

Advertisement
Step 4
Finally, there are two triangles that appear on the front of the Walkman. Use the Polygon Tool to a small, 3-sided figure of 0.12 inches (or more, or less depending on the size of your artwork and document). Use the Selection Tool (V) to pull the shape upward, causing it to become more narrow. Rotate it to the left. Copyand Paste the triangle and Rotate it all the way to the right. Place both on the front of the music player.

Well Done, You're Through!
With Live Shapes, changing the corners and general shape of rectangles and squares is easier than before. No longer does drawing an accurate representation of an early 90's era Gameboy require carefully positioning anchor points and manipulating handles. What else can you quickly create with basic shapes around your desk, bag, or home? Show us in the comments below!

Wow! How to Draw a Compass Icon With a Long Shadow in Adobe Photoshop

In this tutorial, you will learn how to design a nice simple compass icon in Adobe Photoshop, using tools such as the Pen Tool, Rounded Rectangle Tool, and Rectangle Tool. You will also learn how to combine basic shapes to create a more complex shape. Finally, you'll see how to add a long shadow to the icon. Let's get started.
Now You Can Made Yourself, How to Create Stylish Flat Space Icons in Adobe Photoshop

Inspired by recent events in space exploration and discoveries, we’ll go through an exciting process and create trendy flat-style space icons with long shadow effects in Adobe Photoshop, using simple shapes and path operations. Let’s dig in!
1. Make a Space Rocket Icon
Here is the palette sample that we'll be applying to our shapes. I selected faded colors to create a retro effect, which makes a nice combination with flat-style images. You can save this palette to your computer, open it in Photoshop, and pick the color directly from it with the Eyedropper Tool (I) or in the Fill panel for the basic shapes.

Step 1
First of all, let’s create the base. Our icons are going to be round, so choose theEllipse Tool (U) from the basic shapes in the Tools panel. Click on your Artboard to call out the pop-up options menu and set the Width and Height of your icon base to512x512 px. Now we have an even circle. Let’s fill it with dark blue color, reminiscent of deep space. Still with the Ellipse Tool (U) selected, find the control panel above and click the Fill button. There you can select one of the default swatch colors or set your own color if you click on the multi-colored square icon in the pop-up Fill menu.

Step 2
Now we need to create the rocket base. Start by placing a squashed white ellipse in the middle of your icon. Take the Direct Selection Tool (A) and click on the edge of the created ellipse to make its path and anchor points visible. Switch to the Convert Point Tool (you can find it in the same menu as the Pen Tool (P)) and click on the upper anchor point to make it a sharp angle.

Step 3
Keeping the rocket base selected, go to Path Operations in the shape control panel above, and select Intersect Shape Areas. Then take the Rectangle Tool (U) and draw a rectangle, overlapping most of the rocket, but leaving a small piece at the bottom. As a result of this operation, everything outside the boundaries of the rectangle will become invisible. This way we cut off the bottom part of the rocket.

Step 4
Let’s make one half of our rocket slightly shadowed. Firstly, turn on the Smart Guidesin View > Show > Smart Guides; they will help you to place your shapes in the proper positions. Continue by making a rectangle of a light-grey color and put it above the rocket, covering its right side.

Step 5
Now we need to hide those parts of the rectangle outside the rocket base. This might seem a little tricky at first, but you just need to do the following actions in the right order.
First of all, hold down the Control key and click on the rocket layer in your Layerspanel. Once you do that, you’ll see the marching ants selection along the boundaries of your rocket. Now, all you have to do is to select the grey rectangle layer and click the Add a mask icon in the bottom panel of the Layers panel. This way you create a mask, linked to your layer, which hides all the unneeded parts outside the selection.

Step 6
Take the Ellipse Tool (U) and add an even circle, forming the illuminator of our rocket. Let’s also create the inner part of it, the glass itself. Press Control-J to duplicate the illuminator layer. Now press Control-T to transform the shape. Head to the control panel above and reduce the Width and Height of the circle to 70%.

Fill the inner part of the illuminator with a pale greyish-blue color, preserving the retro style of our color palette, and add an injector at the bottom of our rocket with theRounded Rectangle Tool (U).

Step 7
Let’s add the fins to our rocket, making it more detailed. Start by forming an even circle of a faded-red color and drag its bottom anchor point down with the Direct Selection Tool (A), extruding the shape. Then click it with the Convert Point Tool, making it sharp.

Step 8
Press Control-T, rotate the fin slightly, and place it behind the rocket. Then pressControl-J to duplicate the fin and go to Edit > Transform Path > Flip Horizontal.Hold down the Shift key to move the mirrored shape along the horizontal axis to the other side of the rocket.

Step 9
Add the third fin in the front part of our rocket and squash it with Free Transform (Control-T).

Step 10
Now we need to apply a trendy long-shadow effect to our icon. Start forming a shadow by creating a black rectangle and lowering its Opacity down to 50% in the Layerspanel for more convenience. Rotate the rectangle by 45 degrees in Free Transformmode (Control-T).

Expand the rectangle to cover the rocket, as shown in the screenshot below.

Step 11
Move on and place the rectangle behind the rocket. Now we need to remove those parts of the rectangle which are outside the left half of our rocket. Grab the Add Anchor Point Tool (in the same menu as the Pen Tool (P)), and add a couple of anchor points to the black rectangle. Place one of them at the point where the rectangle touches the bottom tip of the left fin, and the second one at the intersection point of the rectangle and the right half of our rocket.
Now we can move the remaining anchor points with the Direct Selection Tool (A), hiding them behind the rocket.

Step 12
Here is another easy way to hide the unneeded parts of the shadow, which are outside the icon base. Select the shadow shape layer and, holding down the Alt key, move the mouse cursor over the icon base layer. Once you see the cursor change to a tiny square with an arrow, click the layer, thus creating a Clipping Mask.
Select the shadow, switch to the Rectangle Tool (U), and change the fill color of our shadow to a linear gradient from black to white. Switch the Blending Mode of the shadow to Multiply in the top part of the Layers panel, so that the shadow blends nicely with the icon base.

Step 13
Let’s add a few minor details to our rocket, making it more whimsical. Take the Ellipse Tool (U) and place a red ellipse over the top part of the rocket. Select both the created ellipse and the basic rocket part and, while the Ellipse Tool (U) is selected, right-click to call out the context menu. Use the Unite Shapes at Overlap function to hide the unneeded parts, forming a rocket tip. Finally, add a simple highlight to the glass of the rocket, using a lighter blue color.

Finish up with the rocket by spreading some pale yellow stars over the circled base, adding depth to our space icon.

2. Render a Flat Striped Planet Icon
As we're now acquainted with some simple Photoshop functions and basic shape operations, we can speed up the process, as we’ll be using similar techniques. Let’s move on to our next icon: a planet with an asteroid belt.
Step 1
Start by making an even circle of a pale yellow color for the base of the planet. Move on and create a group of narrow stripes above the planet with the Rectangle Tool (U),varying their width and color. You can group the stripes (select them and press Control-G) and rotate the stripes group a bit, to add some dynamics to our planet.

Step 2
Now we need to get rid of the unneeded parts. Select the planet base; take the Ellipse Tool (U) and right-click on our icon. Choose Make Selection in the context menu and click OK in the Make Selection pop-up window, leaving the options as default.

When you get the marching ants selection on the planet, select the stripes group and click the Add a mask icon in the bottom part of the Layers panel, hiding the unneeded parts inside the mask.

Step 3
Let’s add some dimension to our planet by putting a simple shadow on its right side. Duplicate the basic planet shape and put this layer on top of the other layers, moving the shape up and to the left. Select both circled shapes and use the Subtract Front Shape function. Switch the Blend Mode of the created shape to Screen and set theOpacity to 40%, making the planet lighter and thus creating a shadow at its right edge.

Step 4
Let’s add the asteroid ring around the planet. Make a squashed ellipse and enable theSubtract Font Shape path operation. Then make another ellipse of a smaller size above the first one, thus forming a hole.

We need to delete the part of the ring overlapping the planet, making it hidden behind the basic planet shape. Start by adding an ellipse, covering the top of the planet and a part of the ring, which we want to hide (the red stroke shape in the screenshot). Select both the created ellipse and the basic planet shape and Unite Shapes at Overlap, creating a “cap” on top of the planet.

Step 5
Right-click on the red stroke shape and Make Selection. Then go to Select > Inverse.

Keeping the selection, click the ring layer and Add a mask to hide the unwanted part of it.

Step 6
Add a flat shadow to the icon using the same technique as in the rocket icon.

Finally, speckle the stars around the planet.

3. Create a Radio Telescope With Antenna
Step 1
Start by making a black circle. The color doesn’t matter, as we won’t need the circle itself. Put a red rectangle above the circle, covering half of it. Make Selection of the circle shape and put the rectangle into a mask, hiding the unneeded parts outside the circle. Now we can delete the black circle, leaving only the red part.

Fill the bottom part of the created shape with a darker red color, making the radio telescope base more detailed.

Step 2
Let’s add an antenna to our radio telescope. Firstly, put a squashed elliptical shape over the right side of the basic telescope shape, forming its inner part and adding dimension. Move on and form a triangle from a 3-sided polygon with the help of thePolygon Tool (U), and fill it with lighter grey color. Extend the shape, making the antenna thinner, and put a small circle on its tip.

Step 3
Rotate the telescope slightly so that it looks up, tracking space signals. Add another grey triangle for the foundation. Cut out the smaller triangle inside of it with the Subtract Front Shape function.

Step 4
Finish up with the radio telescope by forming a long shadow and adding a group of stars to our icon.

4. Make a Funny UFO Icon
Step 1
Start forming the upper part of the UFO by creating an even circle. We need to delete the bottom of the circle by creating an ellipse above and choosing Unite Shapes at Overlap.

Step 2
Add a reflection to the glass part and add a flying saucer part, consisting of two red ellipses one above the other, with a narrow grey footing.

Step 3
Make the UFO more detailed by adding a light circle in the bottom and a few yellow bulbs on the saucer part.

Finish forming the icon by adding a shadow and a group of stars.

5. Render a Tripod Telescope Icon
Step 1
A telescope consists mostly of an extruded tube, so let’s start by forming a narrow rectangle for the base of our telescope. Duplicate the shape (Control-J) and squash the upper layer with Free Transform (Control-T). Fill the bottom part of the telescope with darker red color, forming a gentle shadow.

Step 2
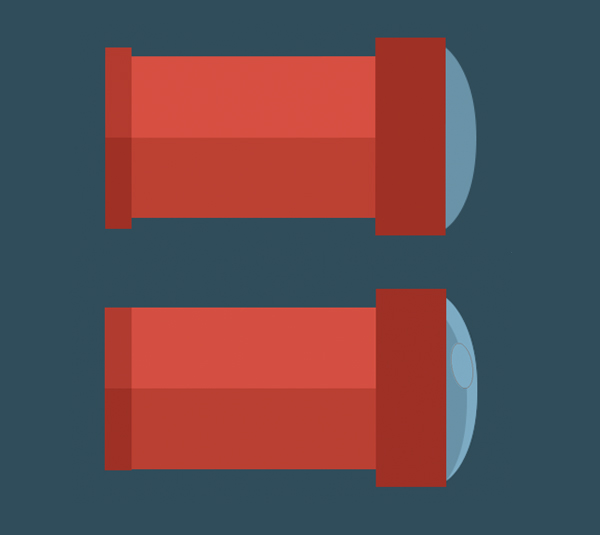
Add a front part of the tube and form a lens by adding a squashed greyish-blue ellipse. Make its upper and lower anchor points sharp by clicking them with the Convert Point Tool.

Place the lens behind the tube by clicking Control-Shift-[ and add simple reflections of lighter blue.

Step 3
Form the eyepiece of our telescope by combining two narrow grey rectangles. Pick theRounded Rectangle Tool and add thin tripod legs, supporting the telescope.

Rotate the legs and add small bridging details in a darker grey color.

Step 4
Rotate the body of our telescope so that it looks upwards, at the stars. Finish up by adding a long shadow and a group of stars.

6. Draw the Crescent Moon & Clouds Icon
Step 1
Start forming a crescent moon by making an even circle of yellow color, and then add a smaller circle above, placing it in the upper right side of the basic moon shape. Use theSubtract Front Shape function to cut out a part of the moon, forming the crescent.

Step 2
Let’s start rendering a cloud from a blue circle. Add another circle of a smaller size and a couple more, making the cloud fluffy. If the circles are on the different layers, select all of them and Unite Shapes in the context menu.

Step 3
Let’s cut off the lower part of the cloud by adding a narrow rectangle and using theSubtract Front Shape function to hide the bottom part, which is covered by the rectangle.

Step 4
Place another cloud behind the moon, making it slightly smaller to add some depth to our icon. Render a long shadow for every object of the icon and speckle the stars around the moon.

Advertisement
7. Add a Deep Space Background
Now that we have all the icons finished, let’s add a darker greyish-blue background layer behind them and put some lighter ellipses here and there for the stars, varying their size and position. Finally, place a few stripes with the Rounded Rectangle Toolat the edges of the Artboard, making the layout more stylish.

Houston, We Have No Problems!
Great job, guys! We’ve just finished making a set of trendy flat-style space icons with long shadows in Adobe Photoshop. I hope these path operations with simple shapes will help you in your future projects. Good luck!

Subscribe to:
Comments
(
Atom
)

No comments :
Post a Comment